Site Design Logサイトデザインの変遷(日付昇順)&期間限定
デザイン1・ビギナーズホワイト(2007年6月-2008年12月)
 サイト開設時のデザインです。テーマカラーは白。横幅も640pxとかでした(ディスプレイ解像度が最大1024pxくらいの時代)。閲覧環境はWindowsのPCのみ対応。ブラウザもIEのみ。
サイト開設時のデザインです。テーマカラーは白。横幅も640pxとかでした(ディスプレイ解像度が最大1024pxくらいの時代)。閲覧環境はWindowsのPCのみ対応。ブラウザもIEのみ。
当時のWEBスキルは覚えたて初心者レベルで、インターネット検索によりHTML・CSSを調べながら作っていました。この頃はフォントサイズ小さめが自分の中でブーム(他の創作サイトでもちらほらブームだったような?)でした。14年後となる現在(2021年)の自分から見ればズームしないと無理やー!Σ(゚д゚lll)
トップページのトップ絵はだいたい月1で更新し、創作キャラ紹介ページ用のイラストも兼ねて描いていました。他のコンテンツも月に数回は何かしら更新(やる気いっぱいの時代だったなぁ(;'∀'))。
管理人日記はタグ打ち更新で書いていました。
余談になりますが、自分がHTML&タグ打ちを覚えるようになったのは、専門学校の友人が「タグ打ち楽しいよ!」と話していて、興味を持って始めてみたのが最初のきっかけです。その時に勧められたテキストエディターがTeraPad。メモ帳ソフトでもいいけどコードが見やすい&ブラウザ確認ボタンがあるとの理由でした。現在もちょっとしたコード修正はこちらを利用しています。
【デザイン基本構造】HTML4、CSS、javascript(簡単な画像オンオフ程度)
【コーディング】TeraPad(TeraPad公式ダウンロードサイト)
デザイン2・アースカラー(2008年12月-2012年6月)
 初めてのリニューアルデザインでした。テーマカラーはアースカラー系グリーン。
初めてのリニューアルデザインでした。テーマカラーはアースカラー系グリーン。
なぜか前回よりも横幅が500pxへ狭くなっているという・・・!そういう自分ブームがあったのでしょう(;´∀`)
トップ絵の更新回数が減りましたが、期間限定企画として4月1日にエイプリルフール仕様に変更したトップページデザインがありました。普段は白色衣装である当サイトの神様キャラクター・ユイティラーゼが黒色衣装の仮面付きで登場したことにより「黒ユイティー」の愛称が名付けられましたw
【デザイン基本構造】HTML4、CSS、javascript(簡単な画像オンオフ程度)
【コーディング】TeraPad
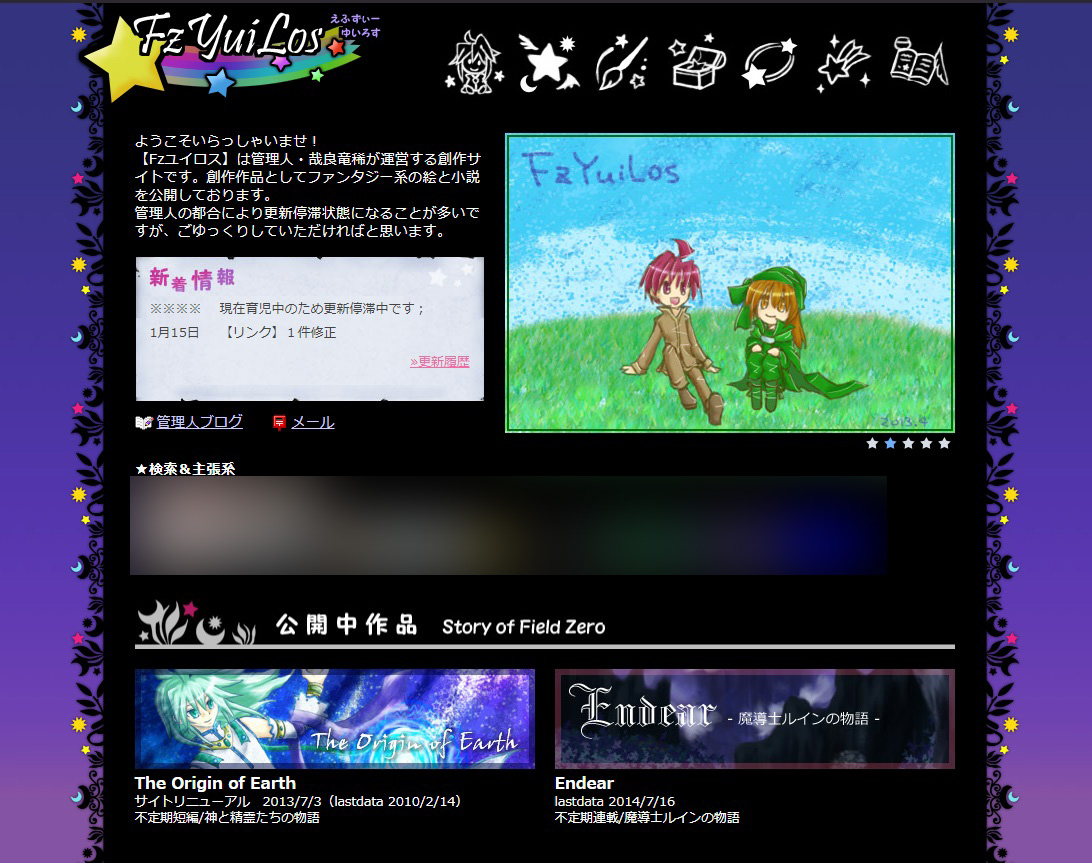
デザイン3・ダークフラワー(2012年6月-2016年7月)
 2回目のリニューアル。テーマカラーはガラッと変わってブラック&パープルのダーク系。自分的には夜空の花畑なイメージでした。
2回目のリニューアル。テーマカラーはガラッと変わってブラック&パープルのダーク系。自分的には夜空の花畑なイメージでした。
横幅もようやくサイズアップ! 携帯スマホ用に画面幅対応も行いました(当時の自分がガラケーだったため、まだ完全なレスポンシブではない;)。
仕事の業務でjQueryを覚えたのでスライドショーをトップページに取り入れましたが、イラスト更新がほとんど出来なかったため活用できませんでした;
管理人日記はタグ打ちをやめてブログへ移行し、更新が滞っているページ(頂き物の掲載など)は整理しました。イラストを描いてくださった皆様(主に相互サイトの皆様)には感謝いたしますm(_ _)m もちろん頂き物データはHDDに保存してあります!宝物☆
【デザイン基本構造】HTML4(float利用)、CSS、jQuery(スライドショー、ページスクロール等)
【コーディング】TeraPad
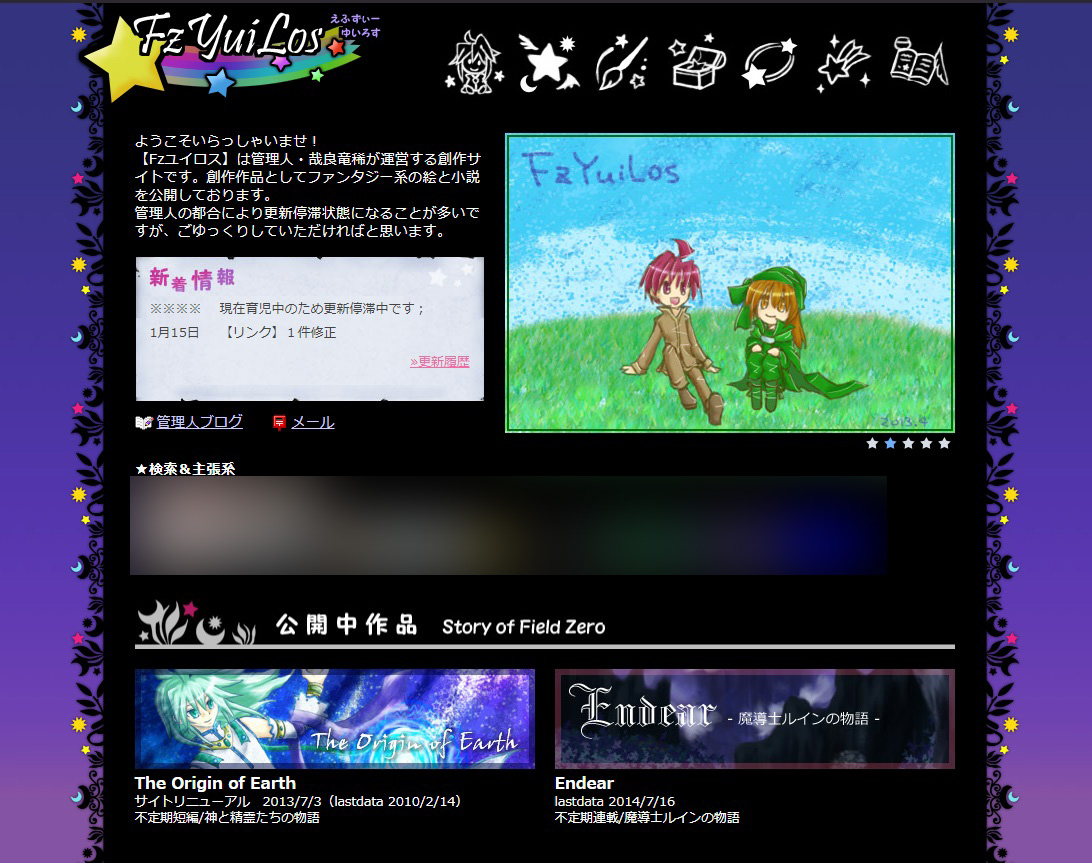
デザイン4・シンプルホワイト2016年7月-2021年
 前回までのデザインです。やっぱり背景は白が見やすいかなーと思ったため(自分が年を重ねたこともあり;)テーマカラーは初心に戻って白、そしてシンプルに!を目標に作成しました。
前回までのデザインです。やっぱり背景は白が見やすいかなーと思ったため(自分が年を重ねたこともあり;)テーマカラーは初心に戻って白、そしてシンプルに!を目標に作成しました。
初期の頃と比べるとhtml5など世の中のマークアップ言語も進化しており、私自身のスキルも上がっています、一応(;´∀`)
ヘッダーのメインメニューはCSS3のアニメーションを取り入れており、レスポンシブ対応も行いました。
デザインには関係しませんが、この辺りからCSSの記述にSASS(.scss)を使うようになりました。レスポンシブ対応のCSS記述分けがとても便利です(*'ω'*)
【デザイン基本構造】HTML4(float利用)、CSS3、jQuery(レスポンシブメニュー、ギャラリー用スライド、ページスクロール等)
【コーディング】TeraPad、Prepros(sassコンパイラー、Prepros公式サイト)
デザイン5・ユイティーグリーン(2021年-)
 現在のデザインです。コンテンツ毎に分けていたページをやめて、INDEXページへ集約することにしました。もはや自分の手間を省くためのデザインとなっています(;´Д`) ここのページなど一部例外はありますが。
現在のデザインです。コンテンツ毎に分けていたページをやめて、INDEXページへ集約することにしました。もはや自分の手間を省くためのデザインとなっています(;´Д`) ここのページなど一部例外はありますが。
テーマカラーはうちの子・ユイティラーゼのイメージカラーを使うことにしました。癒し系グリーン?みたいなイメージで。
またまたデザインには関係しませんが、今回からテキストエディターをAtomに変えました。複数のファイルを画面分割で表示できること、左サイドバーにプロジェクトディレクトリが表示されるため他のファイルへのアクセスもしやすくなったりと便利なのです。パッケージ追加でいろいろ拡張できるため、作業効率も上がりました。もっと早く使えばよかった!と思いつつもTeraPadも愛用中。ちょっとだけ直したい!という時はTeraPadの方が起動は早いので。
【デザイン基本構造】HTML5、CSS3、jQuery(レスポンシブメニュー、ギャラリー用スライド、ページスクロール等)、WEBフォント(アイコン用)
【コーディング】Atom(Atom公式サイト)、Prepros
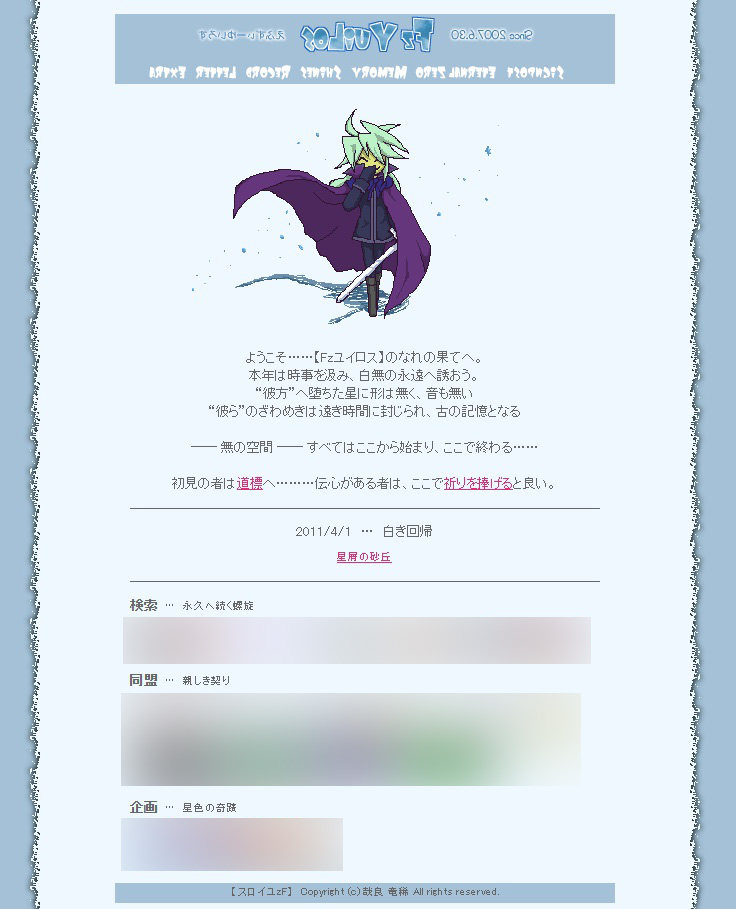
期間限定・エイプリルフールデザイン(2009年~2011年)
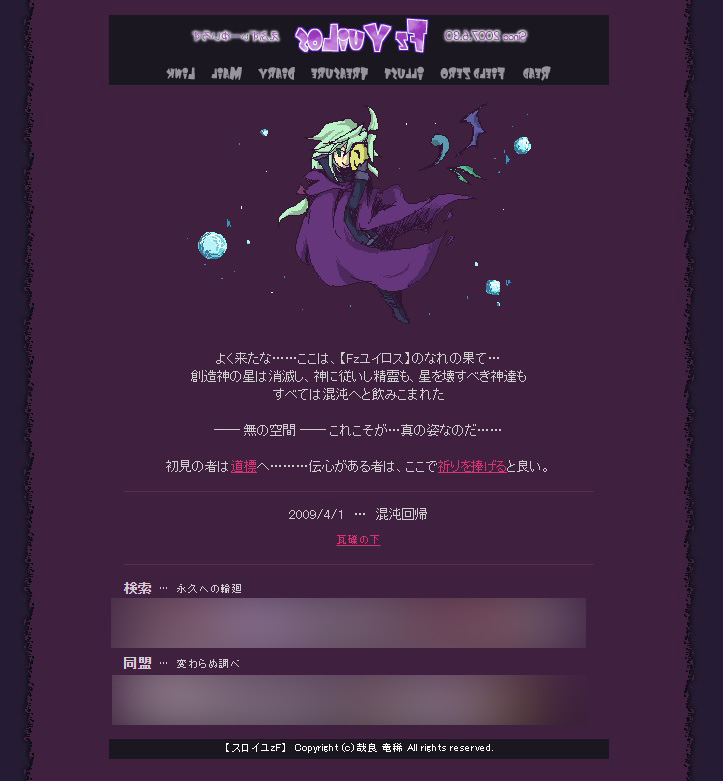
デザイン2の時に実施した期間限定の企画デザインです。エイプリルフールということでサイトトップページの色や文字を反転し、普段は優しい創造神が破壊神へと変貌し、闇と混沌でサイトを占拠しました的なネタでした。メニュー名称も一部デザインに沿った言葉に変更しています。
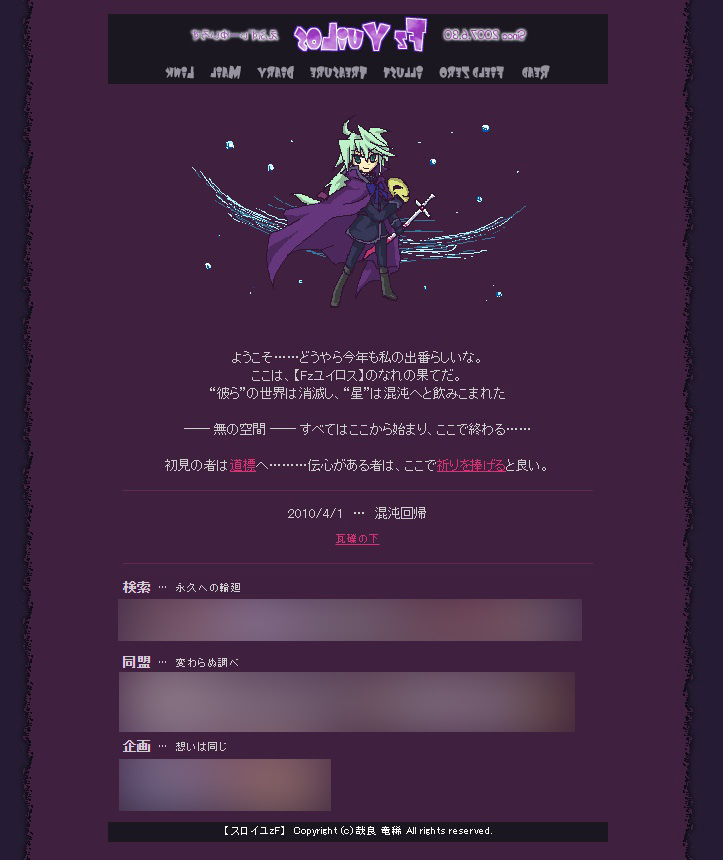
翌年2010年も同じ内容でデザイン自体は変わらず、トップ絵のみ新しいものへ書き換えて実施しました。
3年連続はどうなのかなー?と思い、2011年はちょっと趣向を変えてダークデザインをホワイトデザインへ。闇と混沌をまっさらなゼロへリセットしましたというコンセプトでした。
 左から 2009年:初代・黒ユイティー、2010年:二代目、2011年:三代目。
左から 2009年:初代・黒ユイティー、2010年:二代目、2011年:三代目。
金色仮面・黒衣装・マントが共通アイテムで、二代目からは十字架剣?を所持するようになりましたw
画像上のマウスオンオフで画像が切替わる仕様。